Currently Browsing
JavaScriptOne of my clients needed his online shop customers to be able to go back several steps with one click and keep the current session variables in memory. The obvious solution was the browser’s back button. But I couldn’t instruct the customer to click it one time or 3 times or 5 times. So I [...]
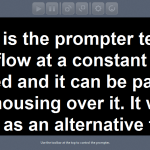
This jQuery/PHP script is a virtual web-based TV prompter, for offline use. It is meant to be a replacement for expensive binary packages around the web, and all it needs is a modern web browser. It uses jQuery for fast execution, and realtime commands. How to use Open the options panel by clicking on the [...]
I’ve been searching for a character counter for one of my link directories. The Description field is supposed to hold about 400 characters. More than that looks like spam. So I’ve searched the Internet and found several good solutions and loads of crappy ones. Here is what I found and I’m currently using.
The Internet appeared in 1983. More detailed discussions on this subject are outside the scope of this article. We will learn how to create a JavaScript widget showing how old is the internet. First of all, we need to write a prototype function of a date. As the JavaScript code is wrapping a bit weird [...]
I decided to share all my eBooks on programming. This week is JavaScript. JavaScript is a scripting language most often used for client-side web development. It was the originating dialect of the ECMAScript standard. It is a dynamic, weakly typed, prototype-based language with first-class functions. JavaScript was influenced by many languages and was designed to [...]
After the release of Super Mario, entirely written in JavaScript, Nihilogic releases Super Mario Kart. The road rendering looks scarily 3D to me! With a little more parallax scrolling, and some more JavaScript, I wouldn’t be surprised to see some great skies, beautiful backdrops or even a 3D building popping up along the road. It [...]
PersistJS, a client-side JavaScript persistent storage library, has been released. See some of the features or visit the project’s homepage. Small (9.3k minified, 3k gzipped) Standalone: Does not need any additional browser plugins or JavaScript libraries to work on the vast majority of current browsers. Consistent: Provides a consistent, opaque API, regardless of the browser. [...]
When you have a form on a web page, you’ll most likely find the need to validate the values a user enters. Client-side validation has advantages for the server, the user and the developer. Validating forms on the client side lightens the load on the server and allows for you to format data before it [...]